
Highlighting audio
User Research, UI Design
Concepts App, Figma, Framer, Adobe After Effects
July 2020
Re-thinking the tools we use to listen to podcasts will change not only way we listen to podcasts, but also how podcasts are made and distributed. This is my attempt to gear podcasting apps towards “power listeners” by introducing two useful features: Making your own playlists and highlighting audio clips.
Using the already existing foundation of my favourite podcast app, Pocket Casts.
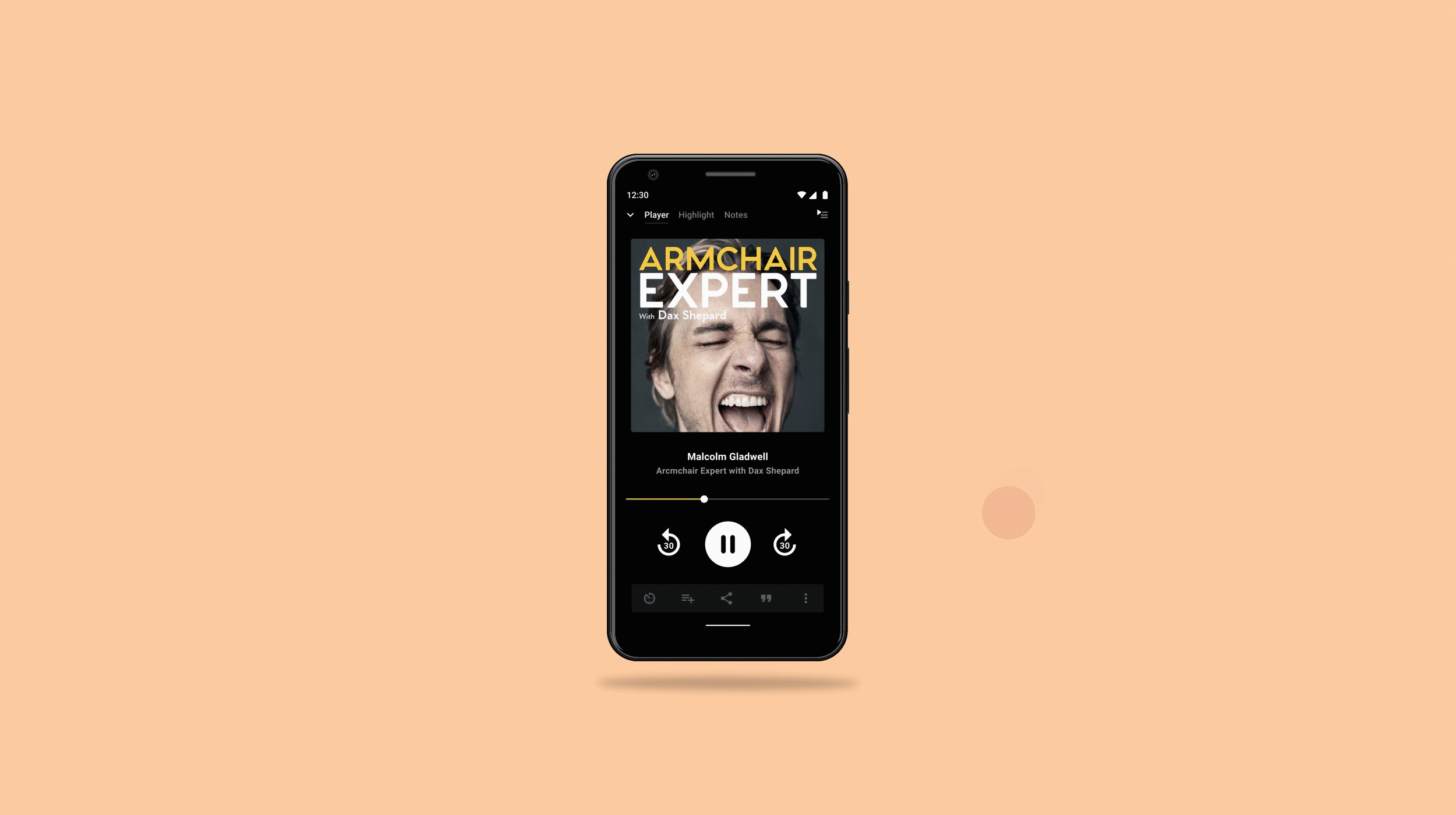
Highlighting Audio
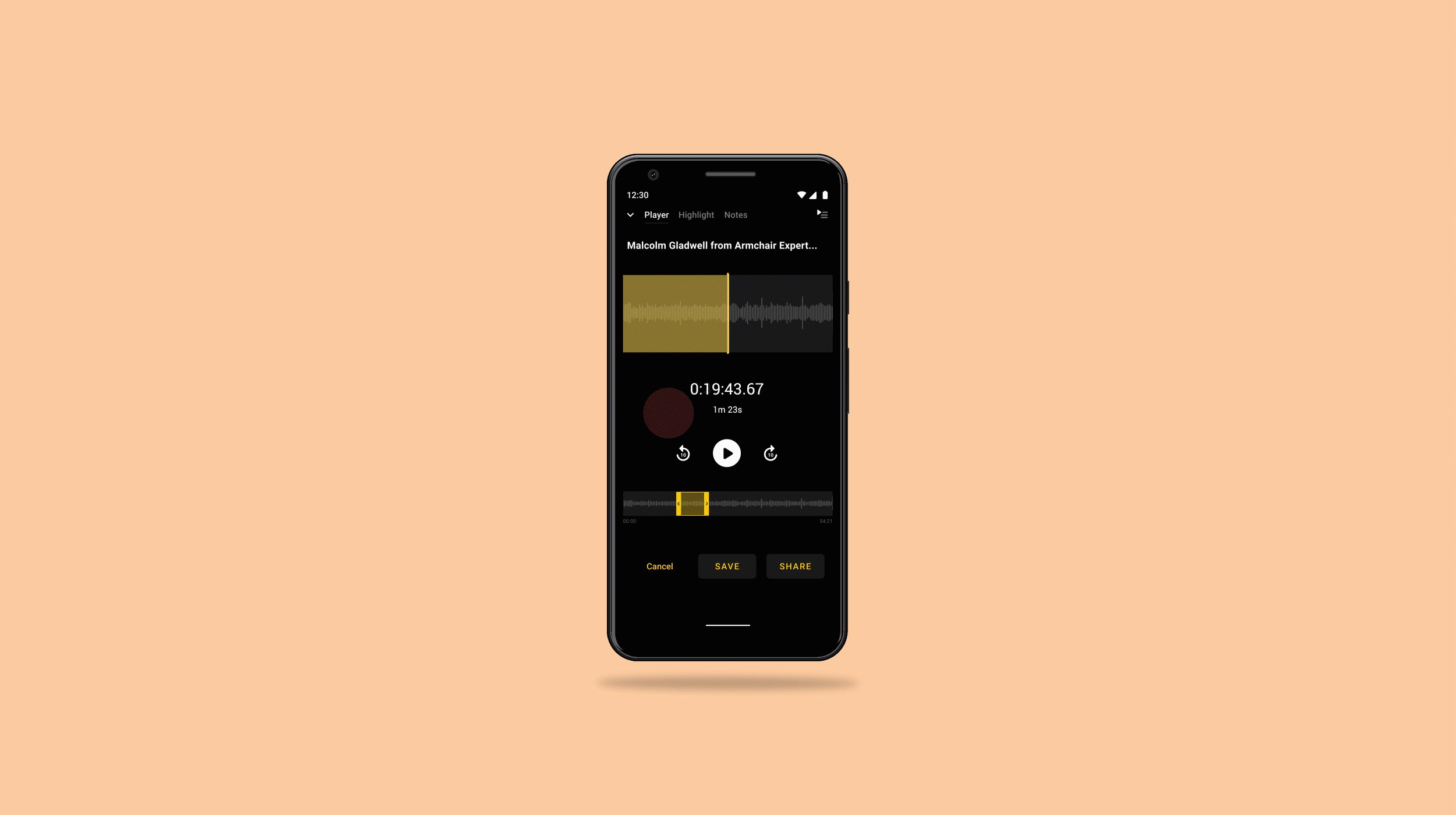
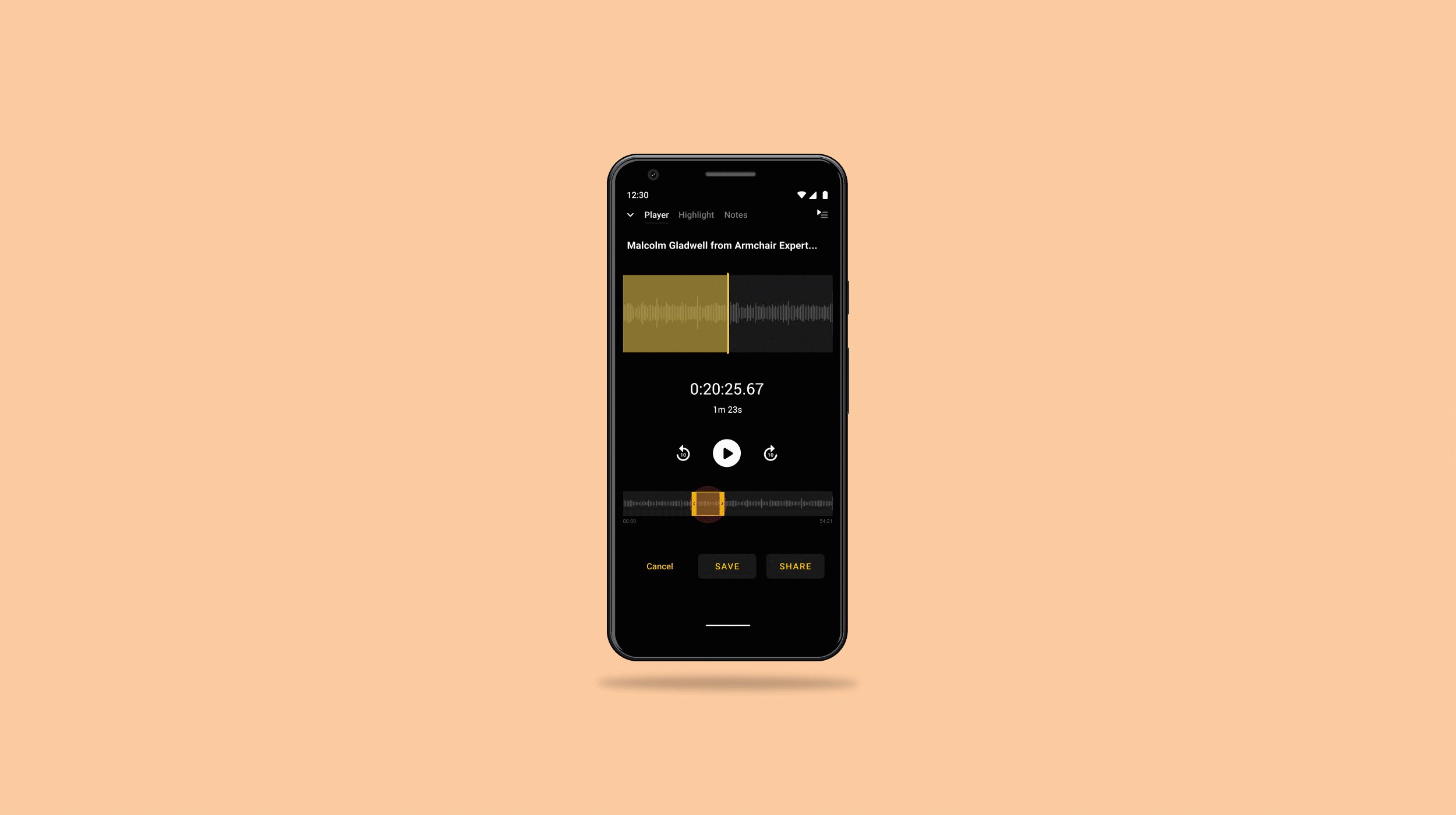
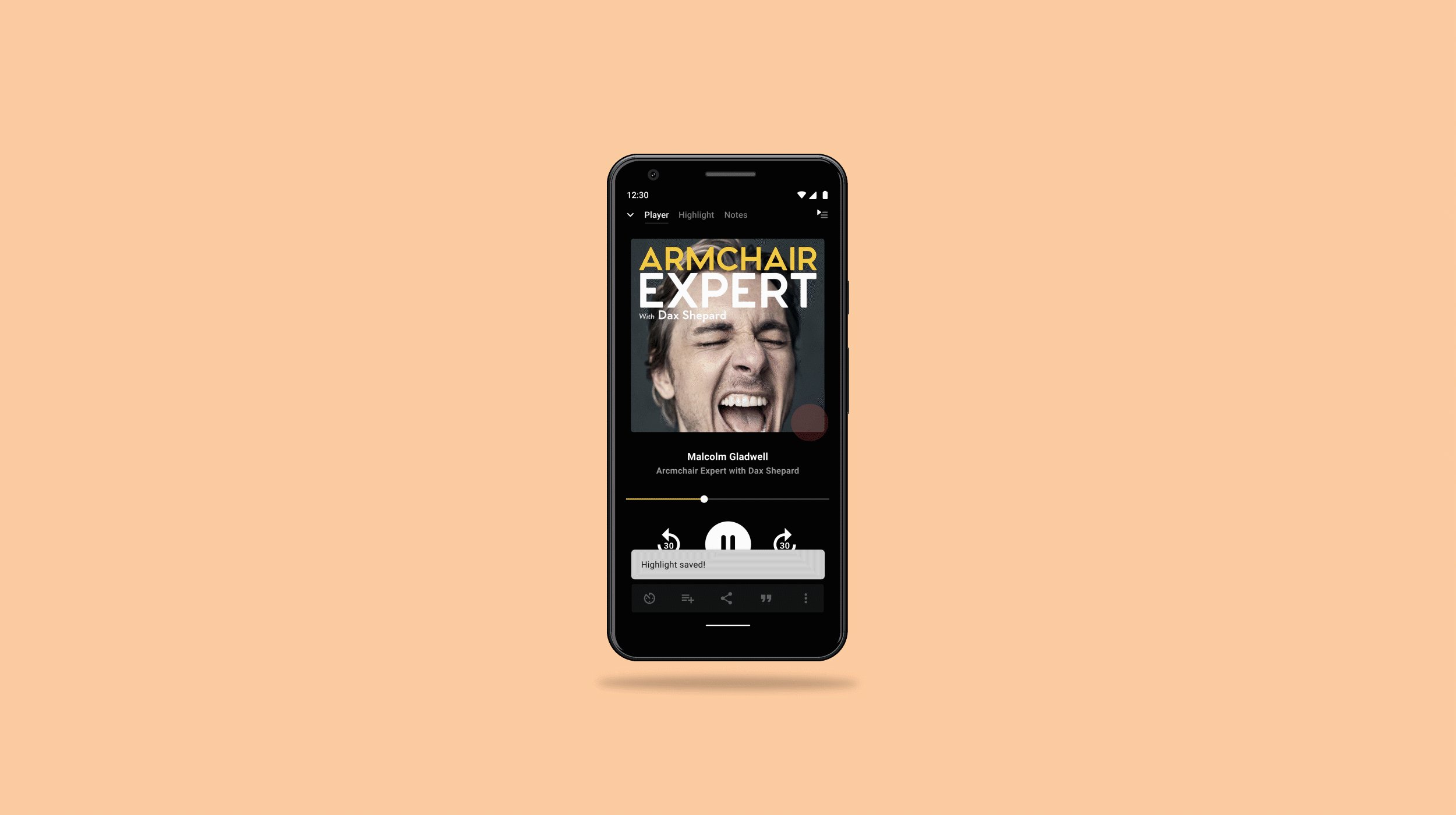
Relive your favourite podcast moments by saving the best bits as “highlights”.
Use the feature for saving clips and making bookmarks. You don’t have to “favourite” the whole episode—highlight only what you need. Refer back to them whenever you want.
You can also share these clips on social media and privately.
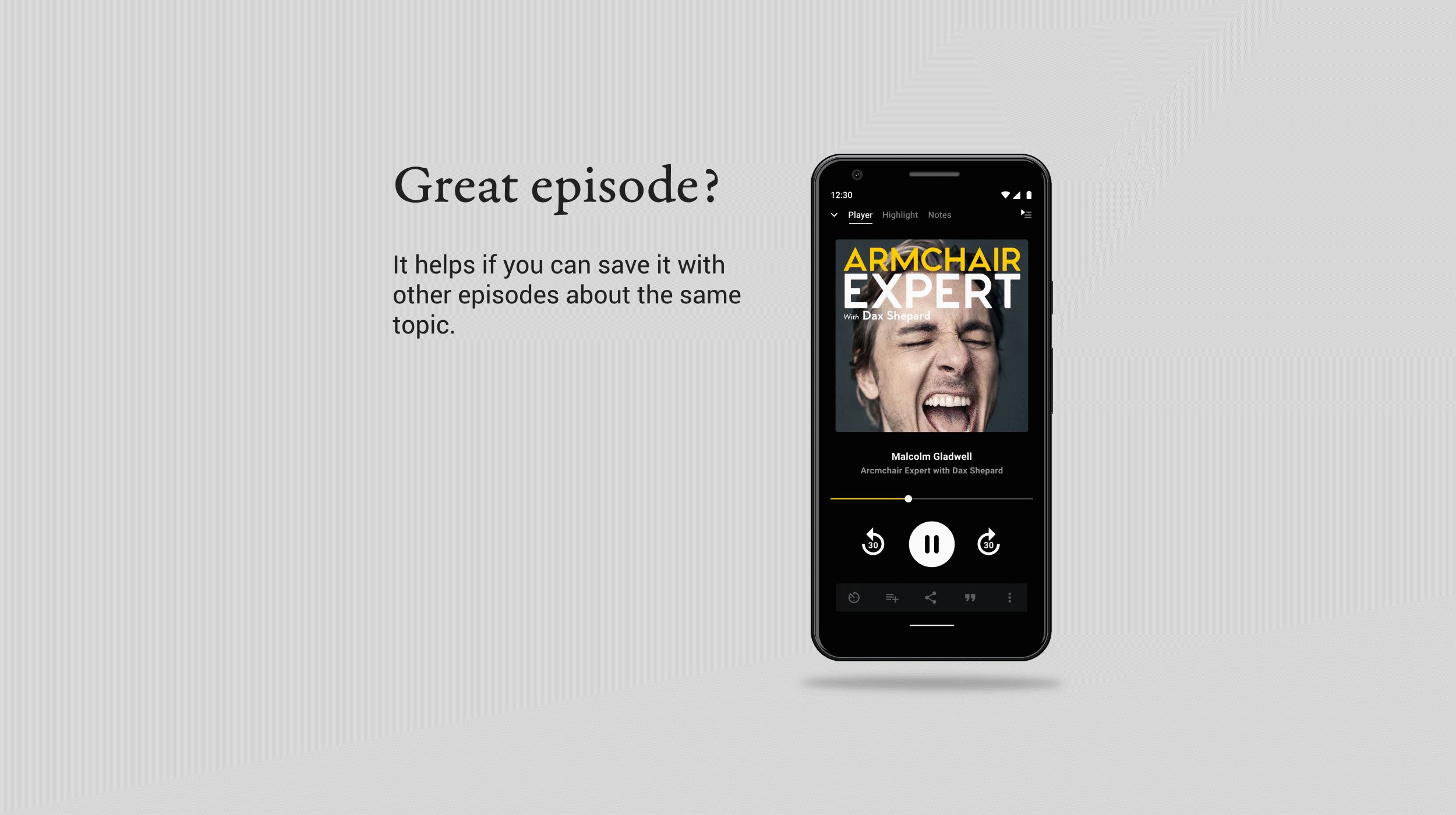
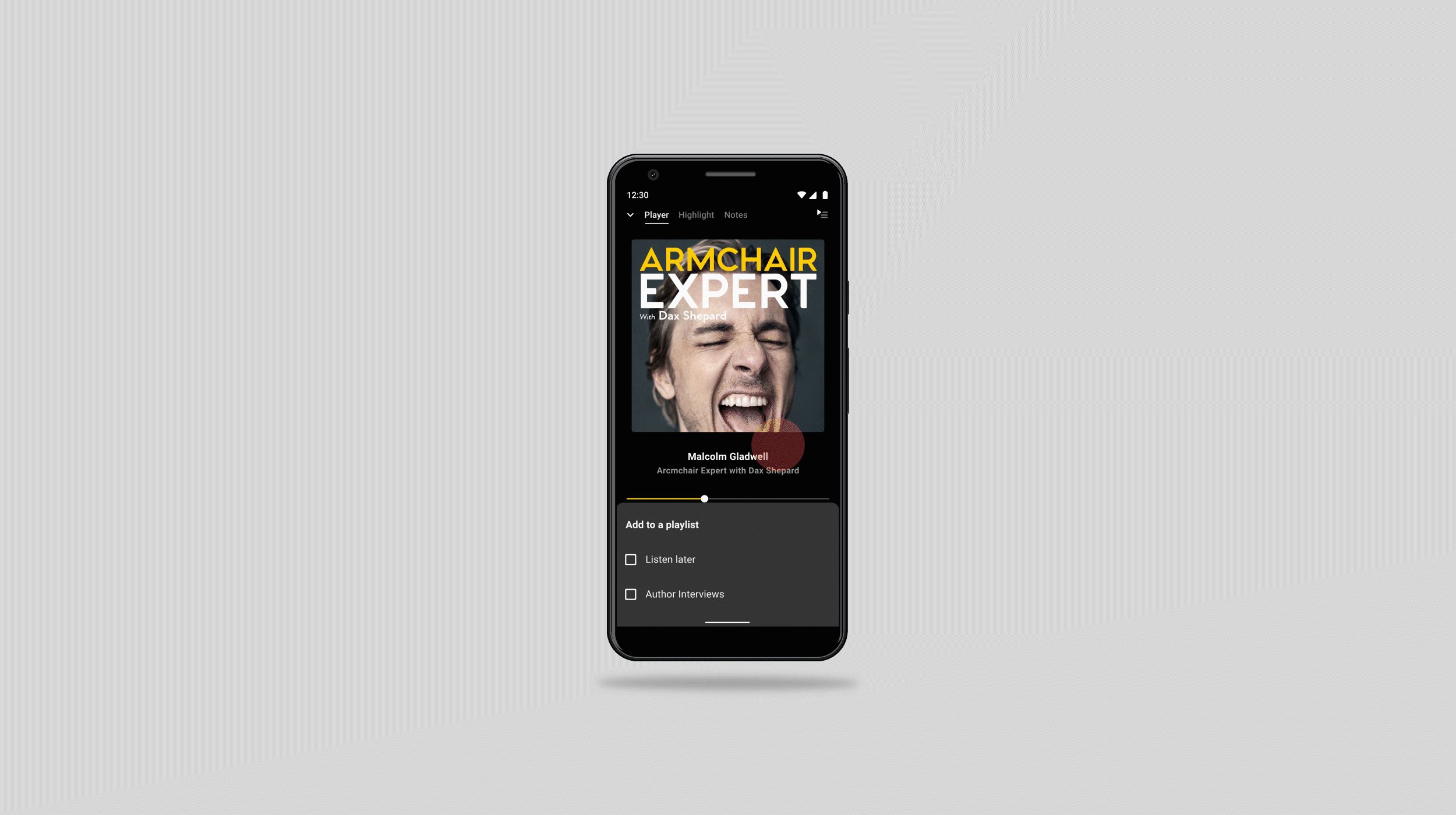
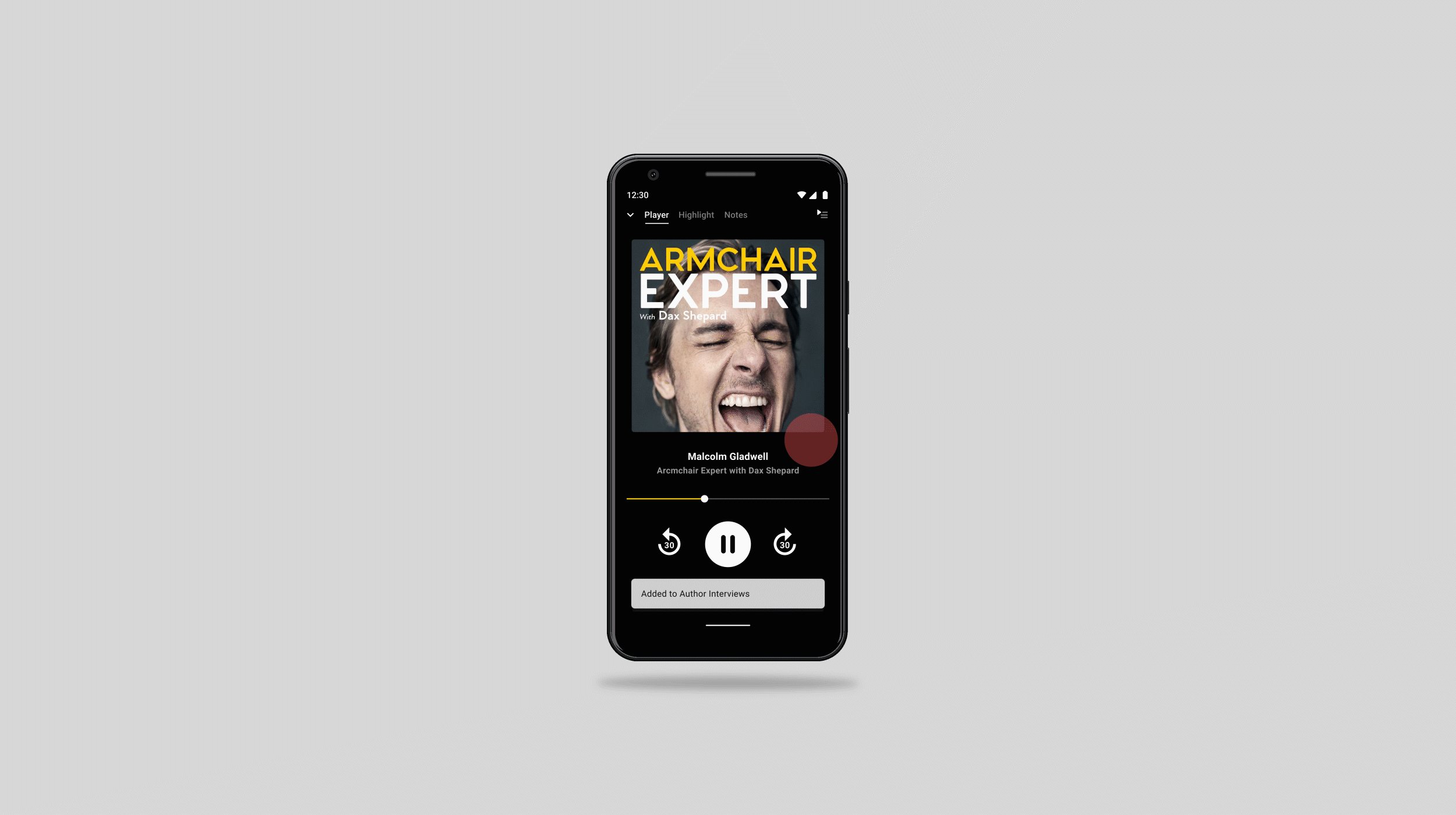
Make your own playlists
Curate podcast episodes into your own categories, just like you do on YouTube.
Make lists of episodes across podcasts—be it interviews of your favourite authors, episodes on climate change or episodes where someone mentions the Flying Spaghetti Monster.

Plan
The design process often requires several iterations and is almost never linear. Every step feeds off of and influences the other steps. So it is important for me to not be imprisoned by the design process, and instead to think of it like an old friend who nudges me in the right direction when I’m stuck.
Despite being a regular podcast listener myself, I want to talk to different types of podcast listeners and research other existing podcast apps to understand the problems and solutions that are known and exist. I want to keep ideating as I work on empathising with users and defining my design brief.
Source: Yalantis
Notion is my go-to tool for design planning and documentation. It gives me structure with Kanban boards, pages and reminders, but is also very flexible and great for daily use.
The screenshot above is from the plan for this project. See the Notion page here.
User Interviews
For this project, I didn’t want the user interviews to be just a data collection exercise. Since I didn’t have any time restrictions, I let the interviews drift between different levels—from just question-answer sessions to brainstorming sessions. I spoke to three different podcast listeners: J listens to podcasts religiously, every day. A is a regular listener, and listens most days. C listens only occasionally and is looking to get into podcasting. I notice that each type of listener have different ways of talking about their podcasting tools and habits, so it’s often difficult to compare their feedback.
Since this project is about podcasting and I’m a podcaster, I decided to record my user interviews and co-creation exercises. I’m still working on compiling and analysing all the interview material. Until then, here are some snippets of my interview with J:
“What does it even do?! I don’t mind if it’s a bad feature… I just wish I knew what the feature was.”
- J
“I think I would do it way more often if the feature existed.”
- J
Defining the features
Over the course of the last couple of weeks, a few complaints and possible solutions naturally emerged out of the discussions and co-creation sessions. Out of these, I see two main features that could dramatically improve the experience of listening:
Creating cross-podcast playlists: For example, if I wanted to create a list of episodes of interviews with Marques Brownlee (from different podcasts). A “listen later” playlist would also be possible.
Highlighting audio: Saving and keeping track of particularly interesting segments of a podcast episode, being able to revisit them later, and eventually sharing the audio clip with friends using social media.
Wireframes
UX Design can get overwhelming really quickly. The trick is to start with the absolute basics and slowly crank up the resolution. I started with some Crazy 8 ideation on paper and eventually worked my way up to wireframes in Figma. Swipe to see examples of wireframes.
I’m using the already existing layouts and style of the Pocket Casts app to create the features I need. In this case, to see what the playlists themselves would look like (right), I used the podcast page layout (left) and the Editor’s Spotlight layout (middle).



















